As described in a previous post, alongside the improvements to the Chicago Fire iPhone app were a number of additions to the website, The Great Chicago Fire & The Web of Memory.
The primary focus of these updates were to create permalinks for every object found on the site. This was done for two reasons:
- To move this project, as we will be doing on our of culture and heritage projects, towards a semantic web.
- To give visitors the ability to instantly share any individual piece of content from the website or the mobile app.


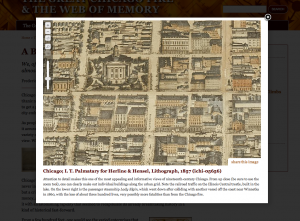
The new permalinks can be seen in action when clicking an image on the website. As always, a lightbox popup emerges with the ability to zoom in on that tiled image. A visitor will now also see a “share this image” link that links them to the item’s permalink. This gives each image a unique home on the website.
On the new permalinked home for each image, a visitor can see where this image was used throughout the site. This is significant because when browsing a particular image around the site, each instance contains a different caption, written by Professor Carl Smith, providing a more complete context of the image as it relates to the various areas of the site.

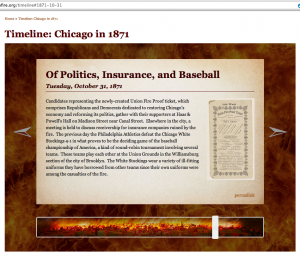
The Timeline also required special attention. This is because the different slides of the Timeline are swapped with jQuery, therefore each slide did not have a unique URL. This was changed by adding some custom code that adds a hash URL relevant to the slide’s date every time a slide is changed. In addition, there are now also unique permalinks for each slide as well.
Providing permalinks for all content is something we will be doing for every website we build in the future. This is just a small piece of the large movement towards a more semantic web.
As a direct example of the power of perma-linking, each of the images on the post here will take you directly to the location within the web site.
